- 4 min to read
Simplifying self-serve onboarding: Bejamas and Descope's joint case study
We created a website for Descope using modern web technologies. Additionally, we recommended a CMS, built out the content models, and developed the front-end of a Wordle-type game. Let's dive into the details!
At Bejamas, user experience is our top priority. We love diving into projects that put users at the center of their mission. With that in mind, let’s get to know Descope.
Introducing Descope
Descope offers a developer-first authentication and user management platform that simplifies the user onboarding process and increases conversions for your applications. Their user-friendly no-code workflow builder and SDKs enable companies to create personalized, secure, and frictionless user journeys for any application (business, consumer, internal). With Descope's cutting-edge solutions, businesses can effortlessly enhance their user experience and drive growth.

Now, let's explore the factors that led Descope to choose Bejamas.
Why Bejamas?
We asked the Director of Marketing and Growth at Descope, Abhi Iyer, why they chose Bejamas for their project, and here are the reasons behind their decision:
- High ratings - Bejamas had an outstanding reputation and garnered high ratings within the industry, reinforcing Descope's confidence in its capabilities.
- Competitive pricing within budget - the competitive pricing offered by Bejamas aligned perfectly with Descope's budgetary requirements, ensuring they could achieve their project goals without compromising on quality.
- Good value for cost - Descope recognized that Bejamas provided good value for cost, making them an attractive choice for the project.
- Prior positive experience - furthermore, Abhi had already worked with Bejamas at a previous company and had a positive experience. This further solidified their decision to partner with a trusted and reliable company.
Descope approached Bejamas with two primary objectives in mind.
Building a flexible website and integrating the Passwordle app
The first objective was to create a website that provided editors with full control over page building, ensuring a flexible and customizable user experience.
The second objective involved integrating the Passwordle App, a customized variation of the standard Wordle app, into the website. Bejamas successfully developed the front-end of the Wordle-type game.
Throughout the project's phased approach, Bejamas delivered key milestones. In the first phase, we developed the modular and composable website, set up the CMS and content models, created a user-friendly learning center, and integrated the Passwordle app. During the second phase, we extended our front-end development and CMS expertise to optimize multiple web pages ahead of the full site launch.
There was one other unique requirement leading up to launch: embedding Descope’s signup and login components into the CMS.
Drag-and-drop auth
As mentioned earlier in this case study, Descope helps developers easily add authentication and user management capabilities to their sites or apps using no-code workflows. The Descope team wanted to use their own product to onboard users directly from their website. Furthermore, they wanted the ability to rapidly experiment with user journeys on the site (e.g. modifying auth methods, asking user onboarding questions, changing login experiences based on the web page being viewed).
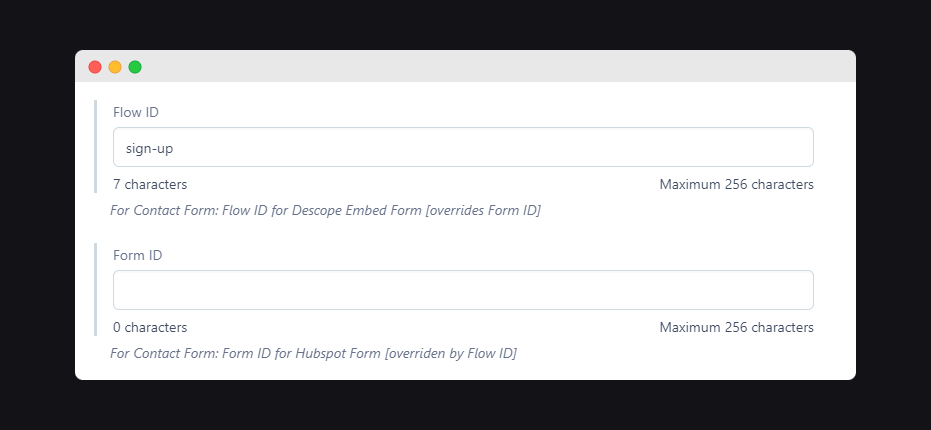
To accomplish this, Bejamas added a CMS field to correspond to the “Flow ID” within the Descope product console. By simply changing the Flow ID, Descope could govern what authentication experience would be visible on the page.

Figure: Descope Flow ID in CMS
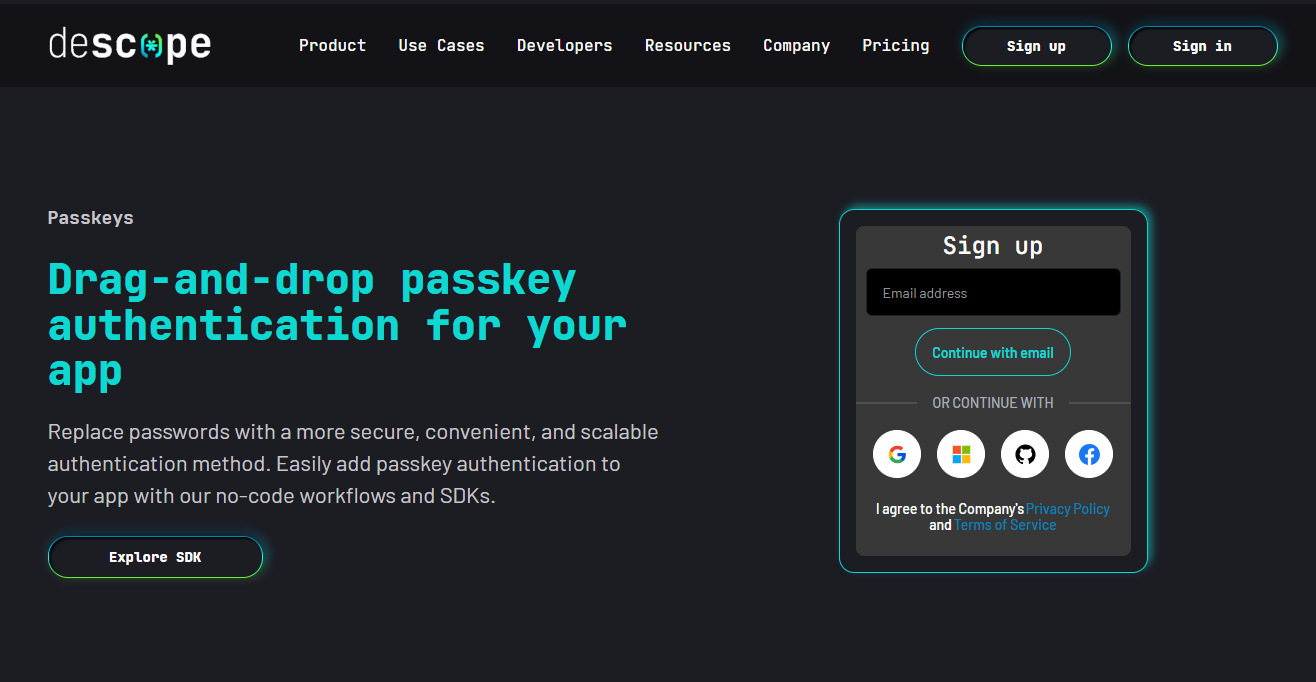
The Flow ID of “sign-up” corresponds to the login box embedded in the page below:

Figure: Embedded login component on the Descope website
The styling and progression of everything inside the div is controlled by a Descope no-code workflow and a few lines of code embedded into the site. By changing the Flow ID in the CMS, a new authentication experience can be added to a page in seconds.
Next, let's take a look at the stack behind this project.
Join Bejamas newsletter!
Get exclusive modern web dev case studies and more in your inbox!
The technology stack
In order to achieve a seamless and collaborative development process, we used the following stack:
This stack was chosen because it perfectly suited the needs of all parties involved in the project. The Descope team had already initiated a proof of concept for their Passwordle App using React, making Next.js a natural fit due to its compatibility with React. Bejamas' extensive expertise in Next.js allowed them to build the website efficiently, and this familiarity ensured the Descope team could seamlessly contribute to the project.
Let's dive in and explore how this cool setup worked its magic!
Seamless CMS integration: plug-n-play flexibility
One thing we achieved in this project was how we integrated the website with other CMSs. Our approach separated React components from Contentful data, giving us unmatched flexibility and ease of integration.
With Bejamas' modular architecture, React components weren't directly tied to Contentful data. This made adapting to different CMSs a breeze. Future integration with new CMSs or updates to existing ones would need minimal changes, making maintenance and improvements smooth sailing.
The best part? Descope now has a future-ready website, able to embrace new CMSs effortlessly and adapt to evolving needs.
Project management: impressive and responsive
According to Abhi Iyer, Bejamas demonstrated impressive project management throughout the collaboration:
Bejamas' project management was very impressive. They distilled requirements from our scope and broke it out into smaller chunks to execute. They regularly kept us informed of progress and asked the right questions at the right time.
At Bejamas, we do our best to understand and organize the project's requirements, ensuring a smooth execution and timely achievement of milestones.
Results and performance
The project achieved a successful site launch, meeting all milestones and objectives. During the live site's operation, we ensured minimal errors and maintained a critical error-free performance.
Here are the current results for all Core Web Vitals metrics:
Core Web Vitals
Check if your website passes the Core Web Vitals assessment.
descope.com passes Core Web Vitals assessment.
First Input Delay
Largest Contentful Paint
Cumulative Layout Shift
Time to First Byte
Based on the previous 28-day collection fetched from Google's Chrome UX Report.
What was Descope's impression of Bejamas?
Highly technical and proficient, great quality work for the price, adept at multiple cutting-edge web frameworks and CMS work.
We take pride in delivering exceptional value to our clients, and the positive feedback from Descope reinforces our commitment to excellence in every project.
Final words
At Bejamas, we're committed to your success. Our collaboration with Descope demonstrates our expertise in web frameworks and CMS work.
Ready to elevate your project? Let's connect for a free consultation and unlock new possibilities together!