- 10 min to read
From Monolith To Decoupled Architecture. Danone’s Alpro Path To Cutting-Edge Web Solutions
Discover the digital evolution of Danone's Alpro with Bejamas. From monolithic to decoupled architecture, witness the transformation that revolutionized performance, UX, and SEO metrics.
Overview
Danone's Alpro stands out as a true innovator, with revolution woven into its very DNA. They began their journey more than 40 years ago when the debate on the plant-based diet was in its infancy. Alpro boldly stepped forward, becoming a pioneer in promoting and raising awareness about plant-based food - plant-based drinks, plant-based alternatives to yogurt and cream, and plant-based desserts.
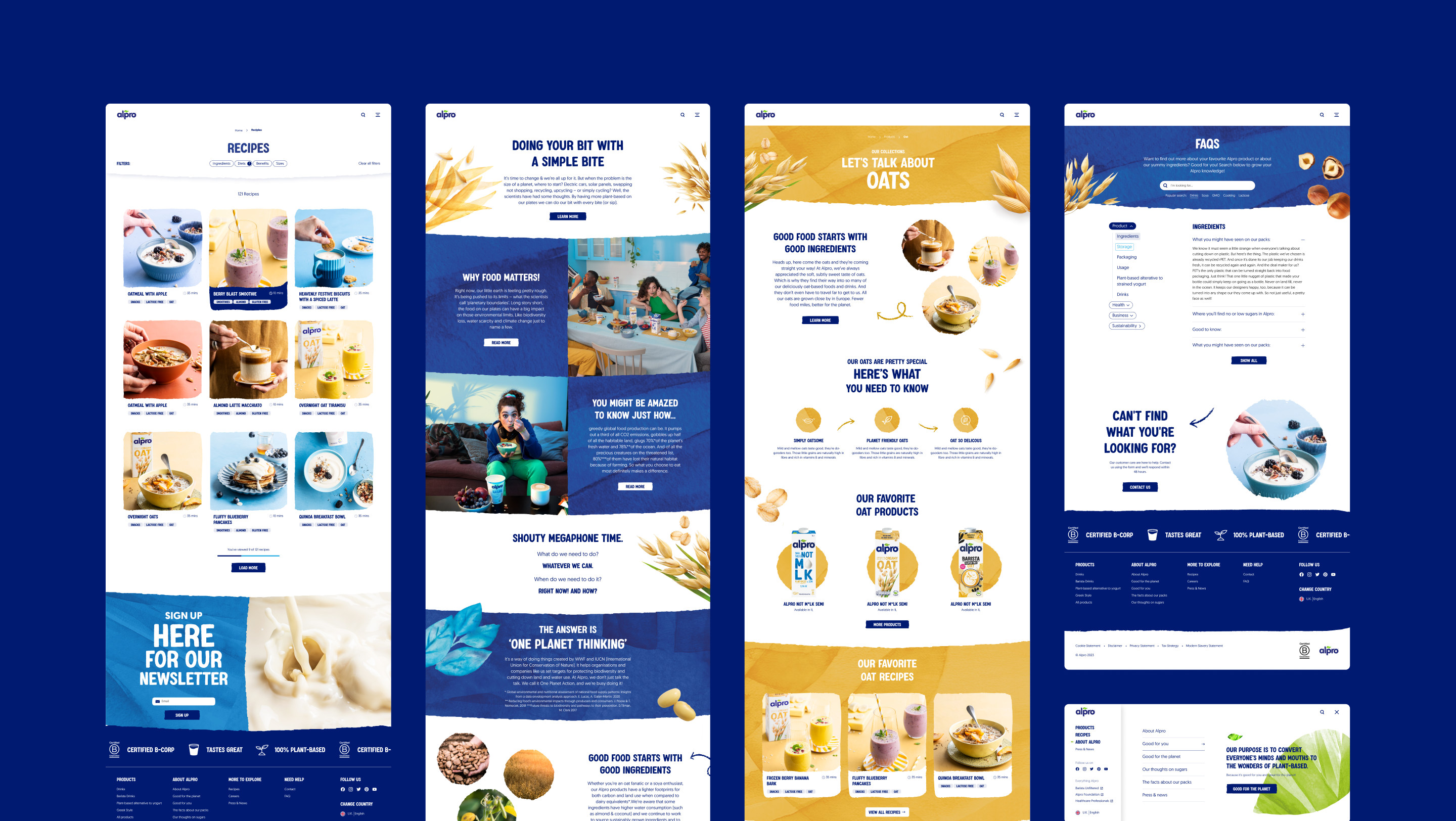
Beyond just existing online, their website is a robust platform for engaging customers, promoting their values, exchanging ideas, providing education, and embracing the shift towards digital transformation.
Several years ago, Alpro's rebellious nature led them to abandon monolithic, bespoke, outdated solution. They discovered the possibilities and benefits of a headless CMS landscape by choosing Contentful.
At first, they decided to use Gatsby as their frontend framework. However, a few years later, they realized that Gatsby was no longer a scalable and satisfying solution as they had expected. The problem with the wrong implementation and clunkiness of the code also occurred, leading to several issues with performance, content editing, and user experience.
At this point, Bejamas proudly joined Alpro's revolutionary path. Together, we have picked Next.js as a successor of Gatsby, which works seamlessly with Contentful and guarantees excellent development experience, further scalability, page speed, and security. By redesigning and rebuilding Alpro's website, we helped them stay aligned with the rebranding strategy and communicate effectively with their audience.

Our partnership started in 2023, but after successfully releasing the website, we decided to continue working together to help Alpro's website stay optimized and continuously improve its conversion rate.
Introducing Alpro: Rebel at its core
The world's greatest transformations are born through rebellion, and Danone's Alpro is one of the most outstanding examples. When their journey began, few ecologists advocated for a vegan lifestyle, debates about the benefits of cutting out animal products from our diets were rare, and discussions about its environmental effects were minimal.
Alpro has initiated this change by educating people about plant-based food alternatives, pioneering what has now become a global standard. These alternatives cater not only to individuals with lactose intolerance but also to those who grasp the wider implications of our dietary choices' profound impact on personal health and the planet.
We want to help people make positive choices when it comes to food.
Choosing to think differently empowers you to keep pushing boundaries. Alpro, for example, moved away from outdated web development methods and embraced a more flexible approach called composable architecture. This decision opened up new possibilities for experimentation, allowing Alpro to rewrite the rules in their favor.
Alpro's revolutionary shift from monolithic architecture to composable
While custom-made architectures offer advantages for many enterprise-level web content management needs, Alpro encountered significant drawbacks. As their website grew more complex and extensive, fixing or changing one part without causing issues elsewhere became challenging. This hindered their ability to adopt new technologies or transition to different platforms later on.
Opting for a headless CMS as an alternative initially held promise. Unlike traditional CMS, the headless approach simplifies integration with various platforms and devices by decoupling the back-end (content management) from the front-end (content presentation).
In particular, selecting of Contentful CMS provided greater scalability and flexibility in content management, ensuring high availability and swift content delivery through its content delivery network (CDN). This easy-to-use tool, capable of managing large amounts of content, proved to be an ideal solution for Alpro. Contentful CMS facilitated the rapid launch of their web content, supported collaborative content creation and management, and enabled frequent updates. Moreover, it liberated the marketing team from dependency on developers, offering an intuitive UX tailored to their skills and capabilities.
After familiarizing themselves with the capabilities and intuitiveness of Contentful Headless CMS, Alpro, and their previous web development agency decided to implement it with Gatsby as their frontend framework. While website management became significantly easier, it soon became apparent that transitioning to a headless approach was not a panacea for all their challenges.
Regrettably, Alpro neglected the importance of maintaining its architecture and grew complacent. Despite Gatsby appearing to be the most mature option in 2019, its lack of evolution became apparent three years later. Combining it with Contentful proved to be less than ideal.
What was the problem with the previous website?
- GraphQL integration: Gatsby synchronizes data from Contentful using GraphQL, but this mechanism creates its own GraphQL conventions distinct from Contentful's. While this simplifies development, it is considered an anti-pattern and not scalable. As the Contentful data grows, the build time of the website also increases significantly.
- Long build times: The build times for the website were excessively long, sometimes taking up to 30 minutes. Additionally, on the development server, changes to the website's appearance required waiting several seconds to see the updates, leading to a cumbersome and uncomfortable development experience.
- Decline of Gatsby: Gatsby's performance began to decline. It started to slow down the website and introduce unwanted changes. This situation worsened as Gatsby's creators stopped its development, effectively marking its end.
- Technical complexity: The codebase was obsolete with technical intricacies and the use of styled-components. For example, CSS, written directly in JavaScript, led to cumbersome and convoluted code.
- The clunkiness of the code: The complexity and clunkiness of the code, which would require extensive bug fixes and improvements, make it impossible to redesign the website on top of the existing codebase.
These technical challenges resulted in poor user and customer experience. The content management and website maintenance were more challenging than expected, causing frustration for both the IT and Marketing teams. Additionally, low page speed and poor web core vitals directly contributed to a negative customer experience, leading to frustrated users, decreased engagement, and higher bounce rates.
These issues were too much to bear for a brand like Alpro, which is dedicated to leading change, educating, and engaging with its users. They recognized the need to confront another challenge and take a leap of faith toward an improved, thoroughly modern, and composable approach to web development. At that point, our paths crossed, and we came to the play by conducting a comprehensive audit that illuminated all the pain points. We guided them in a new direction and demonstrated how to move forward.
Alpro + Bejamas
Before embarking on our strategic branding collaboration, Alpro had already experienced the quality of Bejamas' work. In 2022, we joined forces to design and build a new website for the Alpro Foundation, a non-profit organization under the Alpro umbrella dedicated to promoting plant-based nutrition, health, and sustainability.
Our partnership continued in 2023 when Alpro unveiled its redesigned packaging, highlighting core ingredients, vivid taste descriptors, and a distinctive custom font. The new campaign aimed to reinforce the power of plant-based food and prioritize ingredients as the focal point of the brand. Alongside these rebranding efforts, there arose a need to enhance website performance and management, prompting Alpro to seek assistance from Bejamas.
We decided to start working with Bejamas because they had great expertise in the technology we were working with. They were championing that through the documentation, research, and information they provided on their website.
The next chapter in Alpro's positive digital transformation began, with Bejamas playing a crucial role in ensuring the alignment of design elements with the new branding and reflecting the shifts in the overall strategy to enhance the brand experience.
Project’s Goals
By taking into account actual challenges and needs, together with Alpro, Bejamas established goals for the project.
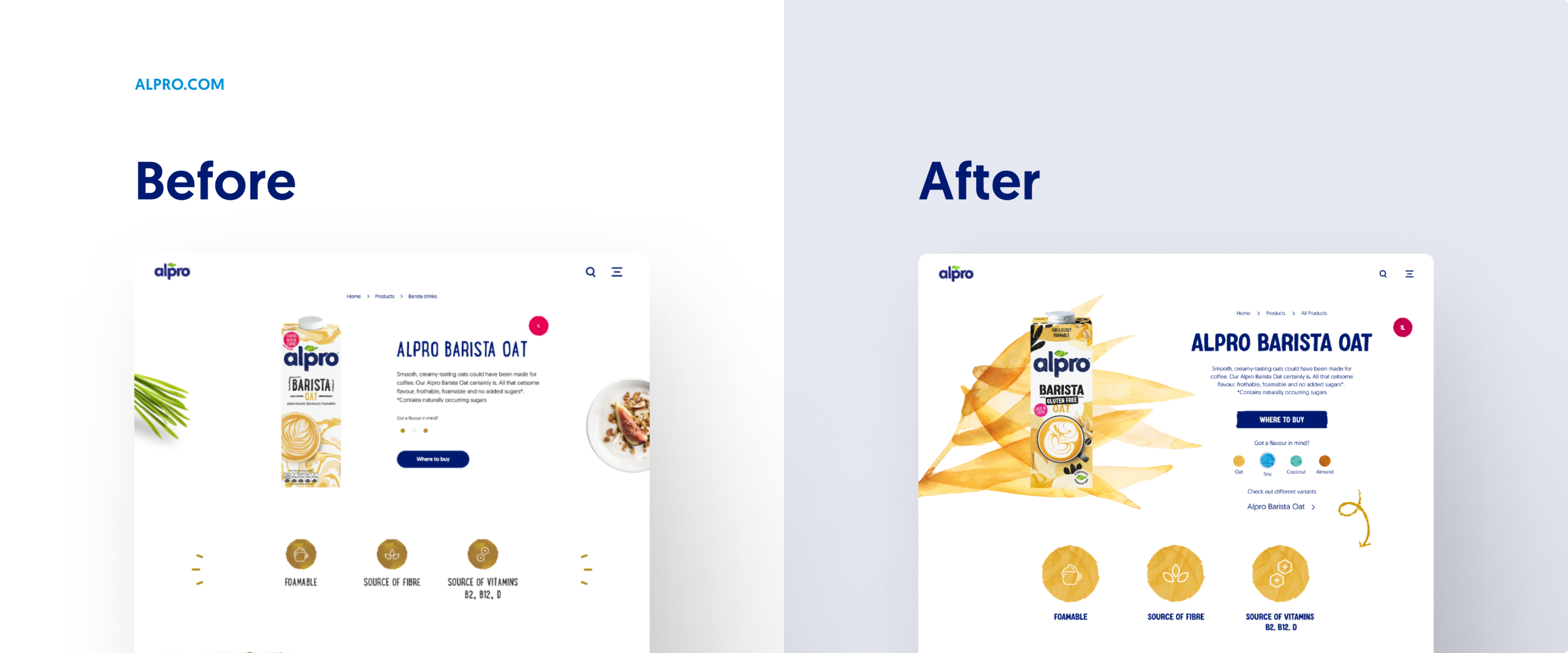
- Alignment with new packaging design and campaign
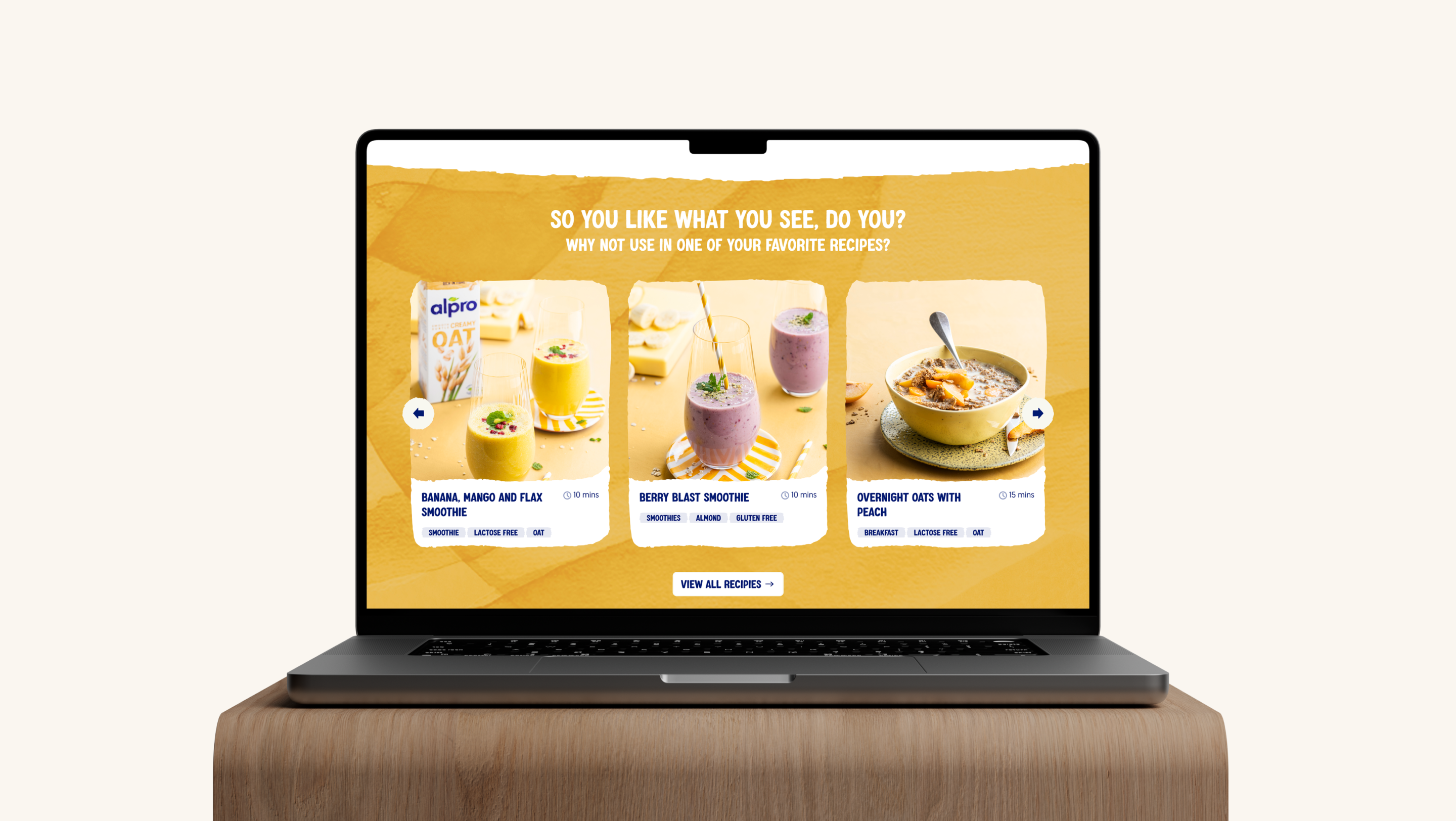
The most significant driving force behind updates to the website was new packaging designs. We decided to focus on the new web designs, which would be in sync with the latest campaign - its visual and thematic elements were needed to keep the brand message consistent and powerful.
- Typography and brand color update
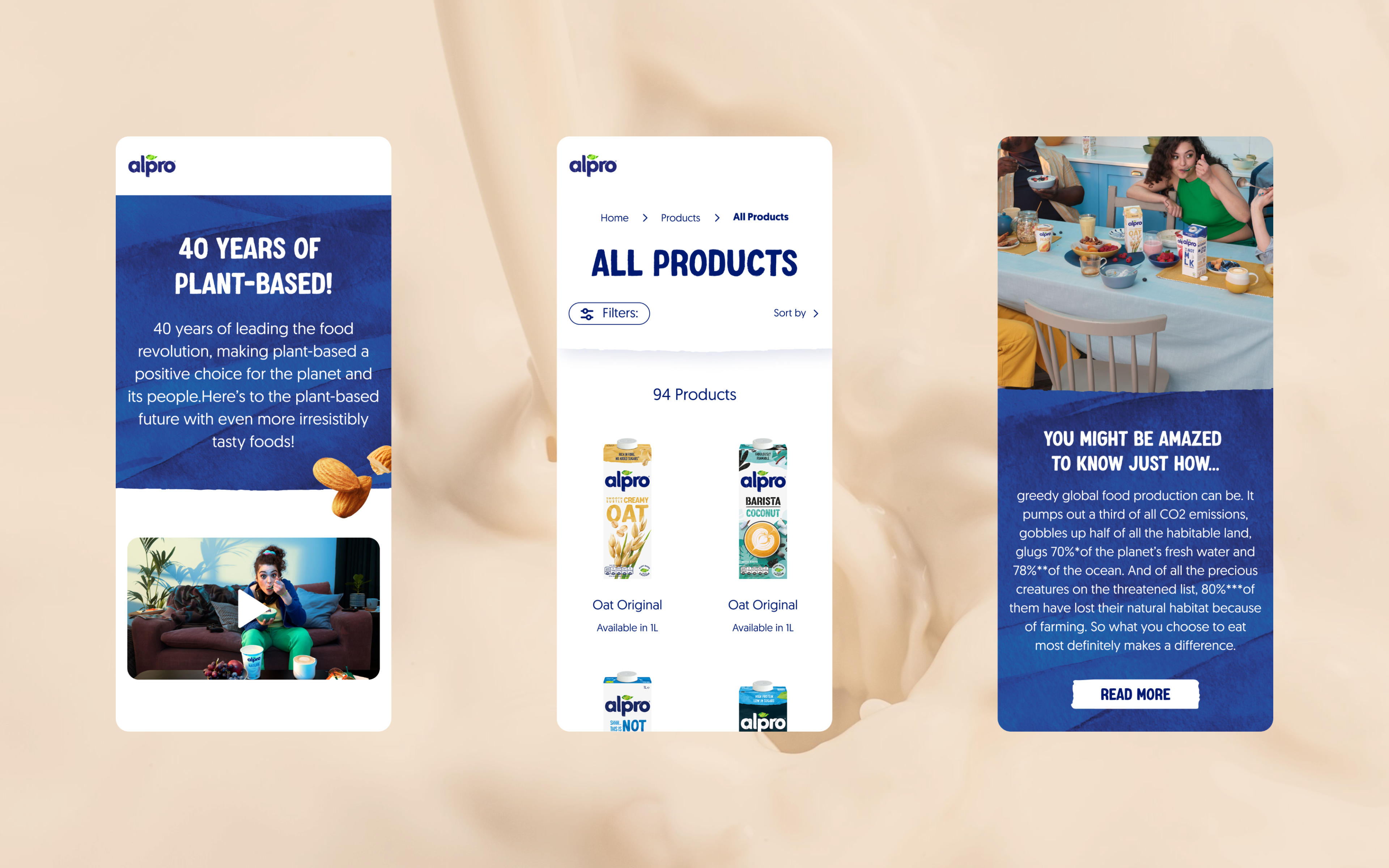
As with new packaging, Alpro received the new brand book with customized typography, new brand colors, textures, and imagery recommendations. The goal for the new website was to follow this updated branding strategy, making their products and ingredients more visible and readable by visitors.
- Navigation and UX improvements
Thanks to detailed UX audits, Alpro collected insights and recommendations from the current UX issues on the website and possible opportunities provided by recommendations. Based on them, we aimed to search for refreshed navigations and functionality solutions and reflect them on the website.
- Transition from Gatsby to Next.js
Gatsby might be a good solution for many, but unfortunately, lately, it stopped being developed. Alpro's previous website contained legacy code, which negatively impacted website performance, scalability, and maintainability. The goal was to transition the website from Gatsby to Next.js, utilizing its benefits for faster loading, improved SEO, and superior website performance.
- Maintaining Website Stability During Changes
All the developed and implemented updates and migrations had to be done on the "living organism," available during the continuous operation for the vast audience. That's why the goal was strategically planning every move and executing redesign and migration processes to minimize disruptions and maintain the system's stability.

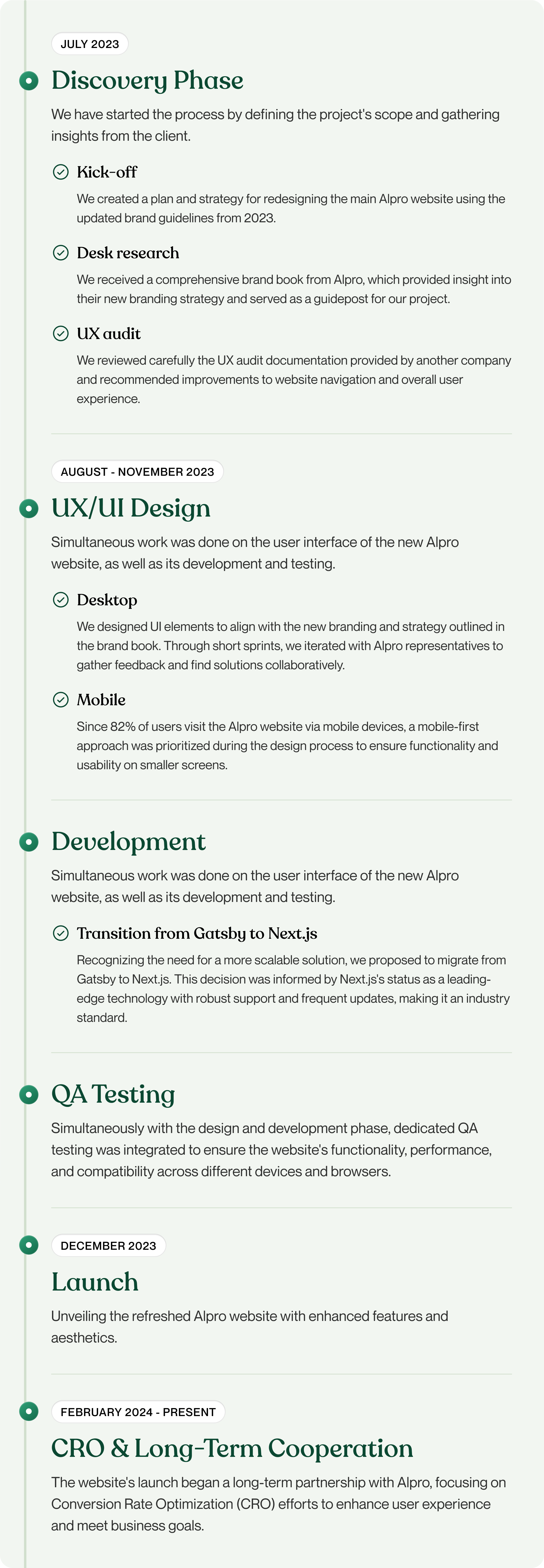
Process
In the modern web development approach we applied to Alpro's new website, the changes could be done incrementally, which applies both the redesigning of visual elements and the refactoring of the underlying code. Breaking down the process into smaller steps makes it more manageable and allows for simultaneous and effective work on website improvements by different teams (design, development, QA, marketers).


Challenges and Solutions
The biggest challenge was keeping the existing website stable while working on the "living organism" to serve two websites simultaneously. We adopted an incremental migration approach, combining elements of the old website with the new Next.js architecture.
The other challenge was the technical limitation because of Netlify, despite its strengths. Even if it is great, it doesn't give much flexibility there. We used a step-by-step approach to blend old and new elements and found creative solutions to smoothly transition traffic to the new setup using Gatsby as a bridge.
The unique features that we used:
- Next.js 14 App Router introduced significant caching improvements, such as storing data locally during the build process to avoid repetitive requests to Contentful.
- Server-Side Rendering (SSR) generated pages during build time, improving runtime performance and saving users time.
Our recent codebase audit led by Bejamas was a game-changer for our digital platform. Their meticulous review of our stack, which includes Gatsby, Netlify, and Contentful, unveiled areas of improvement we hadn't considered. Their recommendations not only enhanced our code quality but also streamlined our deployment process. A must-have for any serious digital team!
The Results and The Success
At Alpro, the company emphasized clear Key Performance Indicators (KPIs) to measure the success of their new digital product and guide the whole redesign of the website. Besides speeding up the website and improving its performance, they set the goal of boosting user engagement and keeping people active on the site. They expected the website to become much easier to use with the improved user experience and engage more visitors with the content.

Apart from meeting the project deadline and staying within budget, we always strive to validate our work by adding valuable metrics for the client and anchoring them in relevant and reliable data.
To ensure the quality and effectiveness of our efforts in redesigning the Alpro website, we employed a comprehensive approach that extended beyond mere project completion. Leveraging tools such as Google Lighthouse, analyzing Core Web Vitals, and conducting meticulous web audits allowed us to delve deeper into performance analysis. By scrutinizing various aspects of the website's functionality, speed, and user experience, we gained invaluable insights that guided our optimization efforts and enhanced the overall effectiveness of the project.
Thanks to the collected data before and after our work, we were able to notice such results:
Improvement in overall page performance +17.4%,
Boost in web accessibility + 6.5%
Enhancement in SEO metrics + 11.6%
In 3 months (from 24th Nov ‘23 - 21st Feb ‘24) after the launch of the website, we were also able to observe the following outcomes:
Boost in number of active users:
+14%User engagement (time spent on site): +20%
Decrease of bounce rate: - 6% (comparing January 2023 to January 2024)
Core Web Vitals
Check if your website passes the Core Web Vitals assessment.
www.alpro.com passes Core Web Vitals assessment.
First Input Delay
Largest Contentful Paint
Cumulative Layout Shift
Time to First Byte
Based on the previous 28-day collection fetched from Google's Chrome UX Report.
Core Web Vitals
The new website went live in December 2023. But since August, we have constantly migrated the website from Gatsby to Next.Js. The Treo Site Speed tool screenshot below shows notable performance enhancements have been evident on the Alpro homepage since November because we released pages gradually. By analyzing those charts, we can observe a significant decrease in Largest Contentful Paint (LCP), First Contentful Paint (FCP), and First Paint.

The metrics show that we improved the loading time of the content (LCP) from 3 seconds to 1.9 seconds and the time the user can see anything on the website (FCP) from 1.9 seconds to 1.5.
By focusing on those metrics, we were able to not only improve Alpro’s website performance but also make the user experience more enjoyable, so we encouraged visitors to stay on the website longer.
I would definitely recommend Bejamas as a digital partner agency where we initially thought we would use them only as a development agency. We soon discovered that they are capable of much more. So, they become a more strategic partner as well.
Conclusion
Alpro isn't just a typical business – it's a brand driven by a mission and vision for a better future. Their website serves as a vital platform for conveying these values to their customers. We're honored to play a part in shaping their online presence, ensuring their messages remain clear, engaging, and functional.
Thanks to our diligent work in development and design, we were entrusted with initiating Conversion Rate Optimization (CRO) efforts, marking the beginning of a long-term partnership with Bejamas. While our endeavors in this area are ongoing, our collaboration has already yielded valuable insights through meticulous analysis of Google Analytics and Glassbox data, competitor benchmarks, and regular web performance audits. These insights have enabled us to draw several significant conclusions, forming the basis for a comprehensive set of recommendations to enhance functionality, user experience (UX) design, and content strategy.
We were really impressed with the work. Bejamas understands what it takes to deliver a modern, future-proof website that meets both the business’ and the users’ needs and requirements. And the fact that the final result ends up looking absolutely stunning is no coincidence either!
As we worked hand in hand, overcoming hurdles and striving for excellence, our collaboration with the Alpro team emerged as one of the most gratifying and memorable experiences in our journey. And we can’t wait for more collaborations and partnerships like this precious one!

Team:
Project manager: Syuzanna Mkrtchyan
UI Designer: Justyna Lasota
UX Designer: Justyna Lubimow
Developer: Aren Hovsepyan